一、开发环境搭建
1、前端框架一般依赖node.js,我们首先要安装node.js.
2、由于许多npm 的源都在国外的地址,安装起来特别慢,所以我们这里利用淘宝的镜像服务器。
安装命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org 之后回车等待命令
3、接着安装全局的vue-cli脚手架,用于帮助你快速搭建所需的Vue的开发模板框架
$ cnpm install -g vue-cli 回车,等待安装, 安装完成后,可以输入vue -v 然后回车,如果出现vue客户端版本号,则说明成功的安装了vue
cnpm install webpack -g 此时webpack已经安装到了全局环境下,可以通过命令 webpack -h试试. 5、在一个目录下新建一个vuepro文件夹,cd到该目录下,然后输入命令:
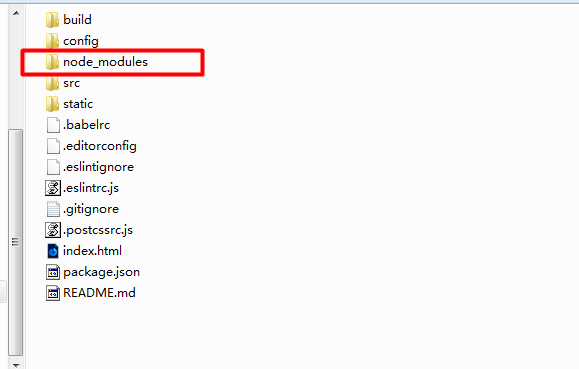
vue init webpack vue-test (项目名称:vue-test) 启动调试,顺序输入下列命令: cd vue-test npm install(如果已经安装了npm此条命令不必输入) 如果已经执行npm install 初始化的vue项目下回多出一个依赖文件夹

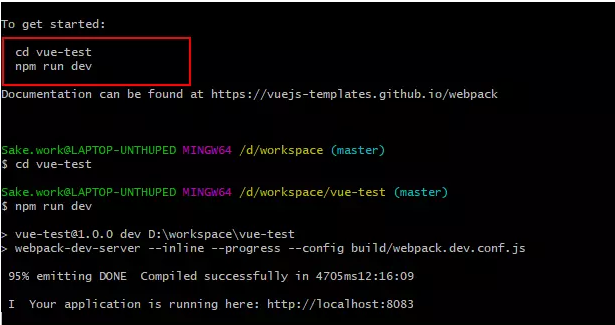
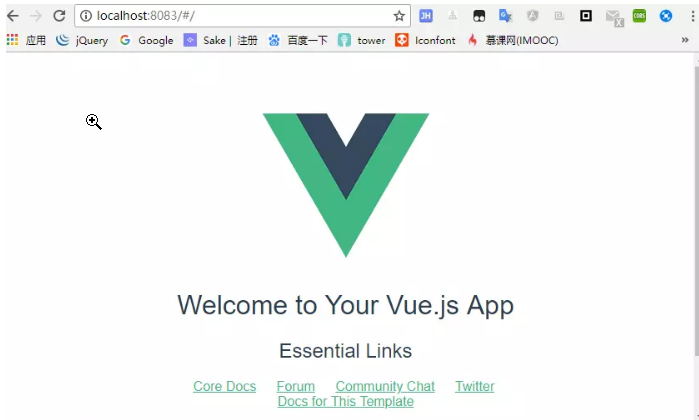
npm run dev 

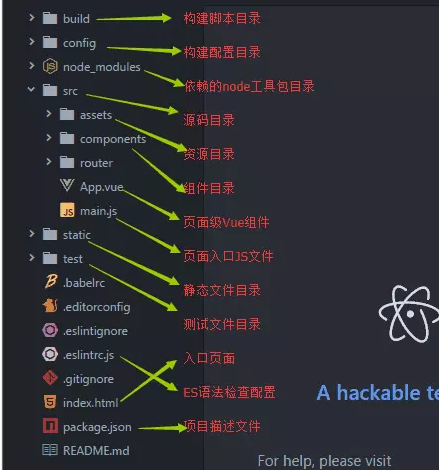
大概解释下每个文件夹代表的含义: